github blog 폰트 설정
오늘은 폰트를 바꿔보겠습니다
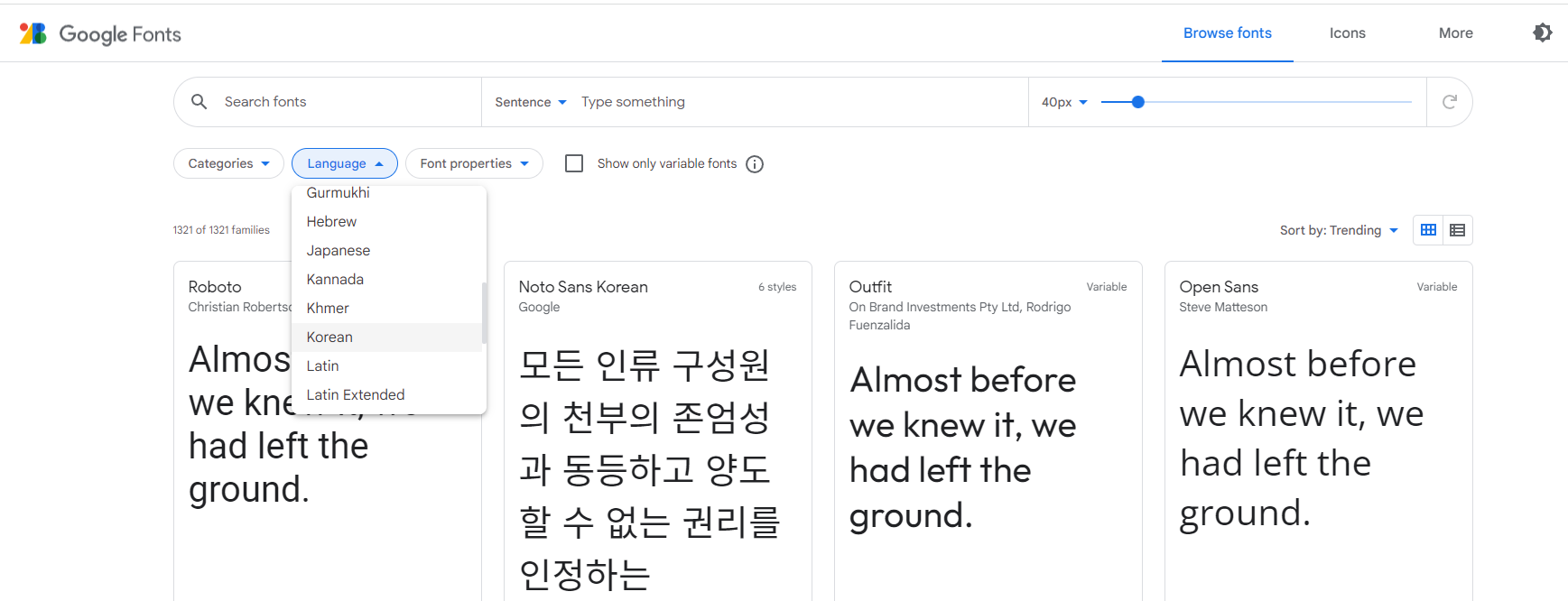
https://fonts.google.com/
링크로 들어오셔서

Language를 Korean으로 바꿔보겠습니다

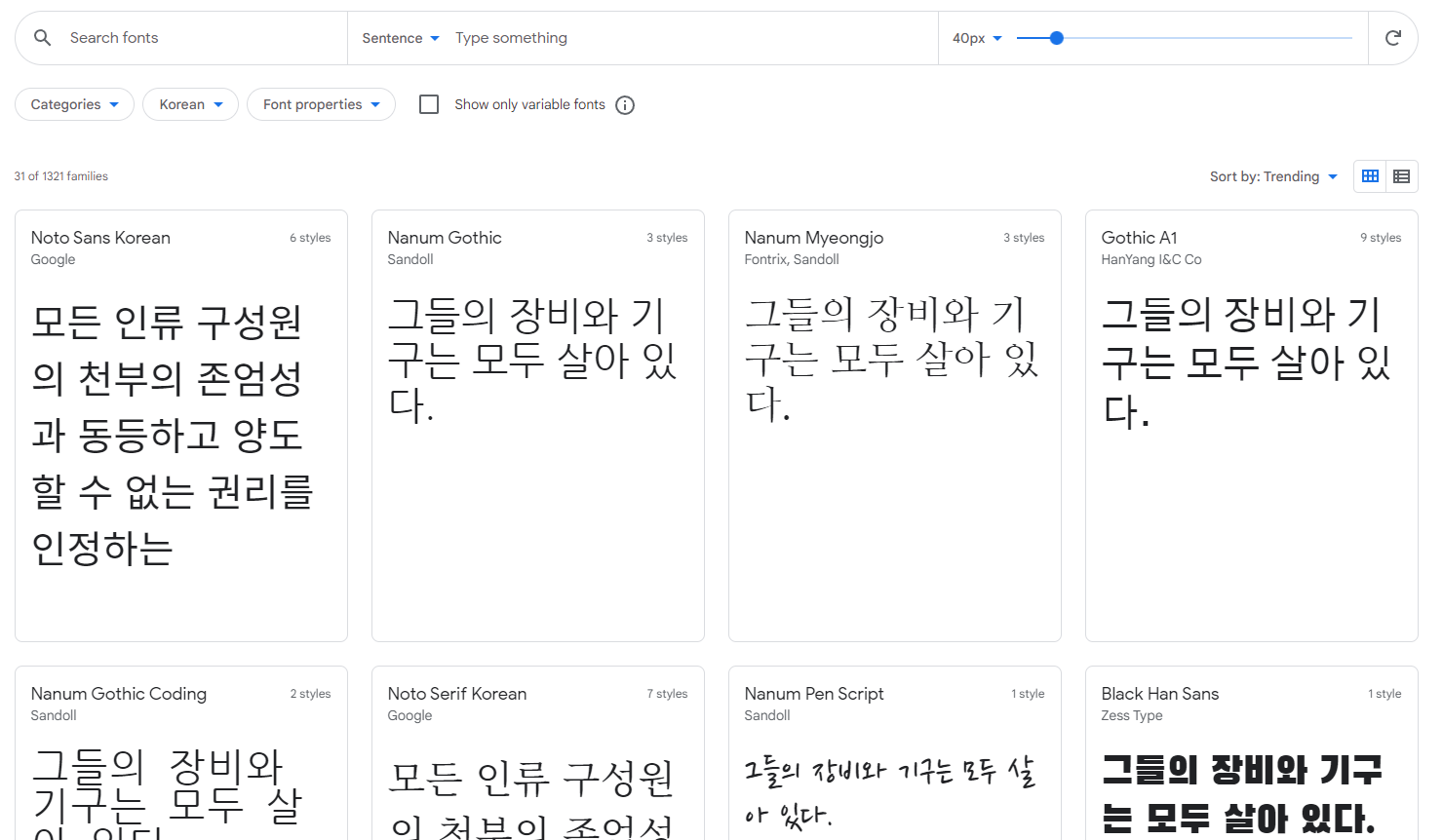
그러면 한국어가 지원되는 다양한 폰트들이 보이게 되는데
이 중 맘에 드시는 폰트를 선택해 클릭 해주시면 되겠습니다
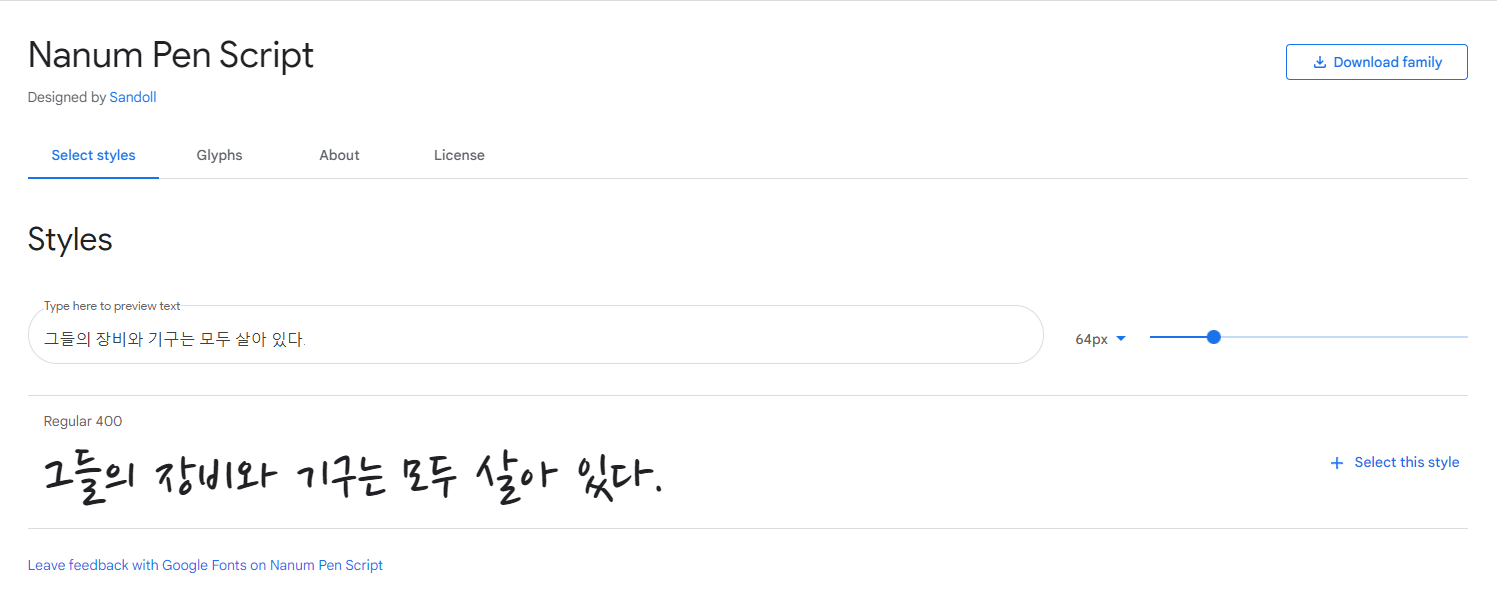
저는 Nanum Pen Script를 선택하겠습니다

폰트가 적용된 글귀 옆에 Select this style 클릭을 하시고
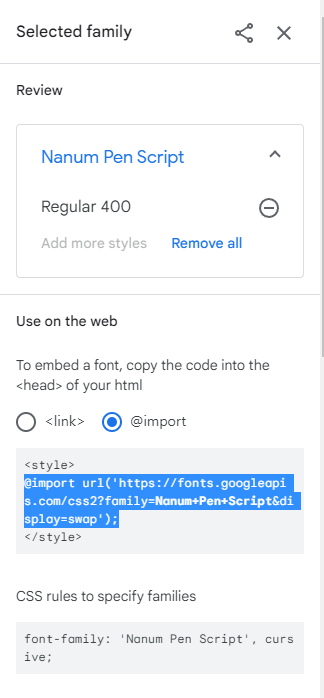
오른쪽 상단에 있는

모양을 클릭 하시게 되면
창이 하나 뜨는데

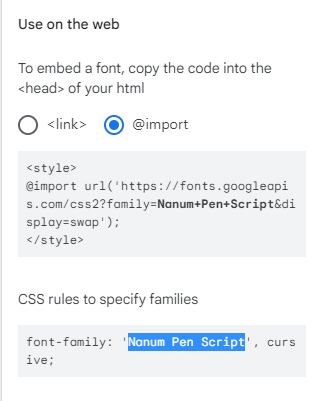
Use on the web부분에
@import를 선택해 주시고
드래그 한 부분을 복사하시면 됩니다
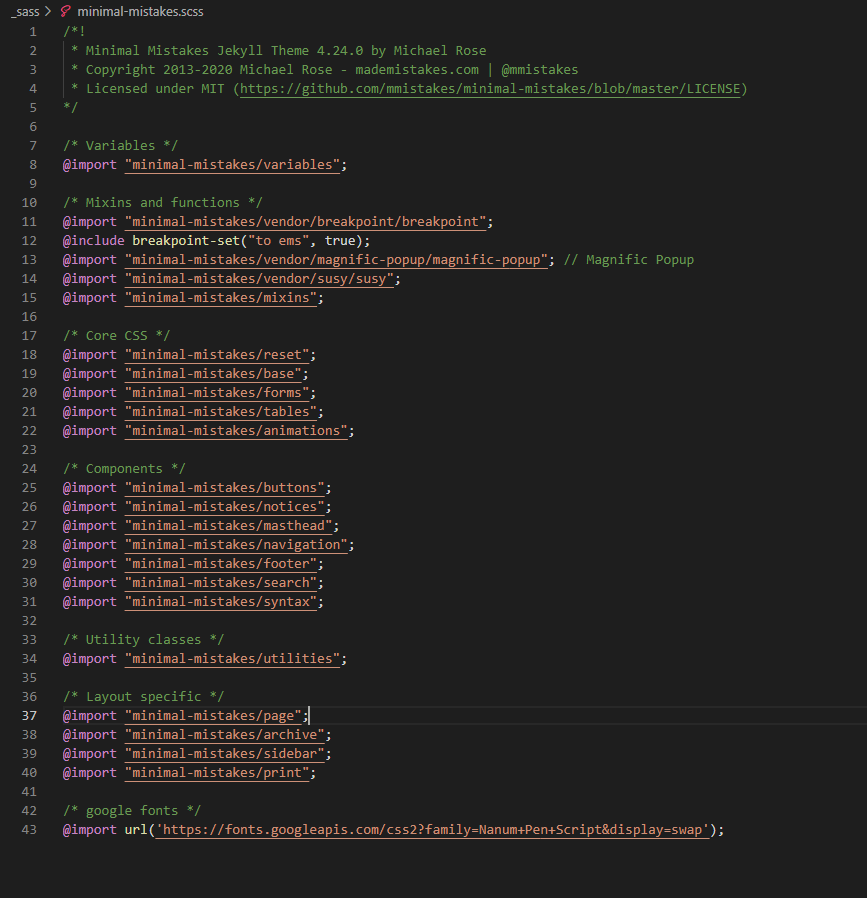
Visual Studio Code로 돌아오셔서
파일 트리에 보시면 _sass폴더에 가보시면
minimal-mistakes.scss파일 선택

맨하단에다가 복사한 코드를 넣어주시면 됩니다
알아보기 쉽게 주석도 달아놨습니다
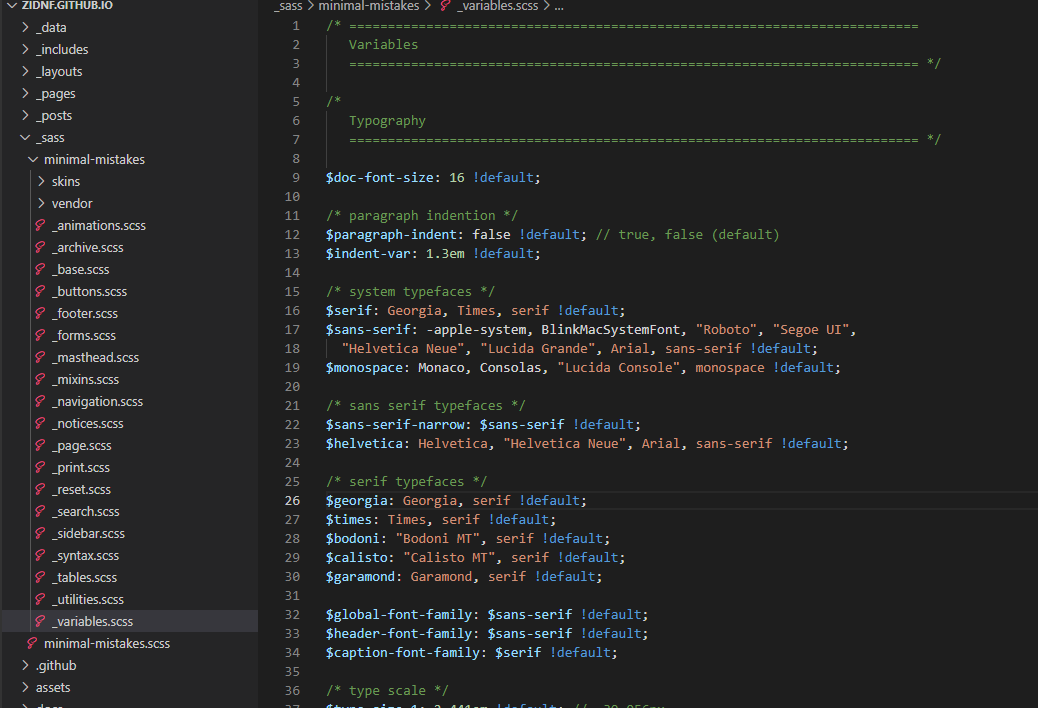
_sass폴더 안에 minimal-mistakes폴더가 존재하는데
여서서 가장 하단에 있는 _variables.scss파일 선택

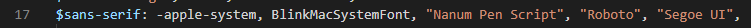
32라인보시면 $global-font-family: $sans-serif !default; 라는 코드가 있는데
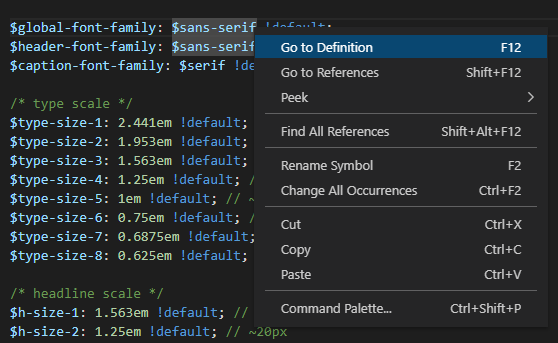
그 중 $sans-serif 우클릭을 해보시면

Go to Definition 클릭
해당 변수의 정의로 이동하는 방법입니다

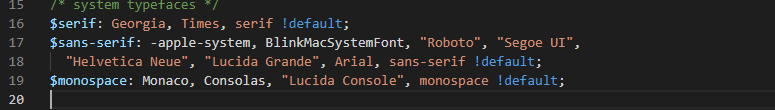
global-font를 수정하고 싶으시면 변수 $sans-serif를 수정해 주시면 됩니다
다시 복사한 사이트로 돌아가셔서

CSS rules to specify families에 있는
드래그 한 부분 복사
$sans-serif에 붙여넣기


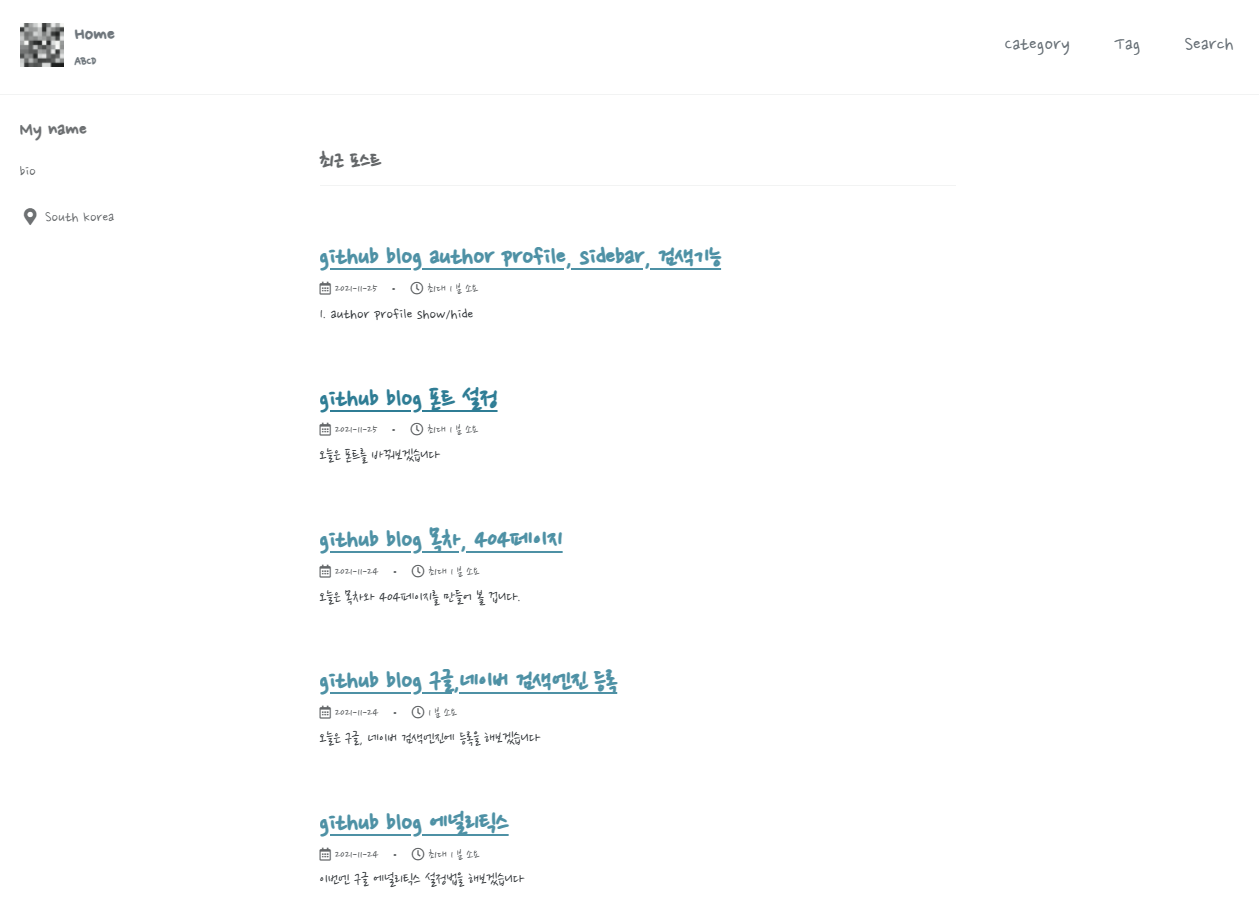
블로그의 font가 바뀌신걸 확인할 수 있습니다
댓글남기기